rAVe [NOW]
Tradeshow Microsite Redesign
Team
1 UX/UI Designer
1 Web Developer
1 Backend Developer
Role
UX/UI Designer
Graphic Designer
Time Frame
October - December 2022
Overview
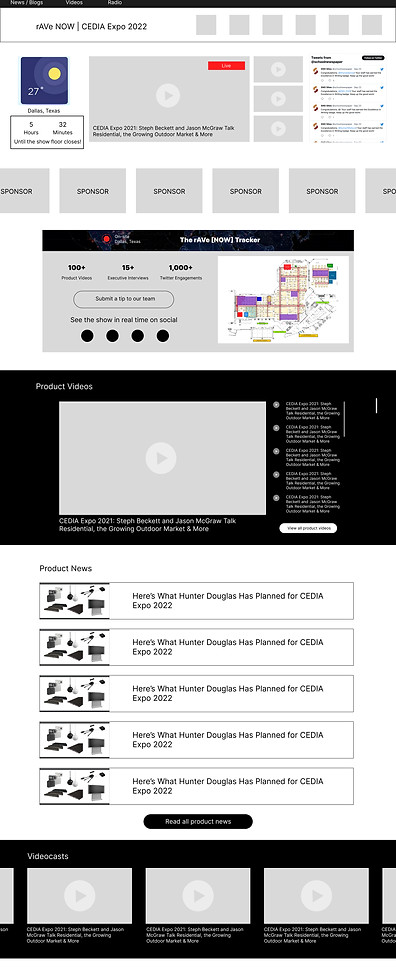
The tradeshow microsite is an existing page that was redesigned to capture more audience and create a more dynamic experience with readers, whether they are on-site at the show or watching along from home.
The goal of this project was to more accurately capture the tradeshow lifecycle and deliver the most relevant content based on where we are in the tradeshow timeline.




Analyze
rAVe provides a variety of engaging tradeshow content but has struggled with capturing traffic before product videos are posted on the site.

Product videos start
pouring onto site

During a redesign of the site as a whole, I was brought on to reimagine the Microsite structure to better engage users during the evolution of a tradeshow. We started with brainstorming interactive and dynamic content to incorporate into the design.
How Might We: Increase Engagement Before and During Tradeshows?

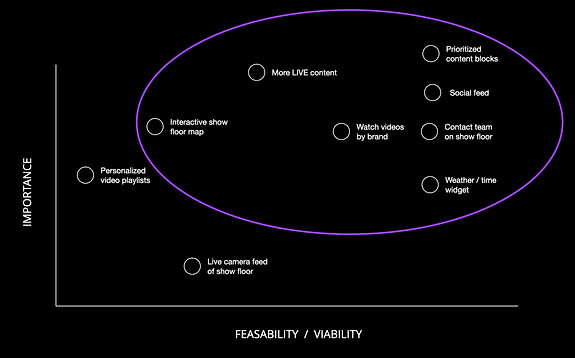
We focused on ideating content that would add a sense of time and place in the lifecycle of a tradeshow — creating a sense of excitement before the show, creating as much live content as possible during a show, and drawing inspiration from modern cable news sites.
I analyzed the brainstorming ideas with our developers, product managers and project lead. We narrowed down the elements to include in the ideation phase — the fixed camera feed and personalized playlists are longer term items to revisit after the site is launched.

Interactive Widgets to Include in Redesign
Social Feed
Weather / Time
Live Content Window
Tip Line
Brand Search
Interactive Show Floor Map
Prioritized Content Blocks
Redesign Strategy: Three Evolving States with Dynamic Content


Wireframing
At this point I rapidly ideated many ways to display our different content blocks. After a few rounds of meetings and feedback, we settled on the following rough structure of the site.
Modular Hero Content
These sections move around based on what's most relevant during each phase of the show.